学习目标
在此项目中,您将:
- 安装推荐的开发人员工具以创建和使用Lightning Web Components。
- 创建一个闪电Web组件。
- 使用提供的开发人员工具修复代码中的错误。
- 配置记录布局以显示Lightning Web组件。
您知道您可以向专家学习吗? 观看此视频,以了解有关该项目主题的更多信息:
您已经了解了称为Lightning Web Components的全新编程模型,现在您要开始构建自己的Web组件。首先,您需要一些工具。就像您需要用锤子将钉子钉入木梁中一样(除非您具有超强的强度,并且不用锤子也可以这样做),您也需要工具来编写Lightning Web组件。
确实可以使用任何文本编辑器创建Lightning Web组件,但您将无法获得一组专门工具提供的舒适性和支持。如果您是经验丰富的Salesforce开发人员,希望将Lightning Web组件集成到您的应用程序中,那么,如果将一些新工具集成到工具链中,您将更加成功。而且,如果您不熟悉Salesforce开发并希望开始构建Lightning Web组件,则需要熟悉用于Salesforce项目的正确工具链。
由于Lightning Web Components是基于现代 Web标准的,因此逻辑上关联的工具是基于Web开发人员当前流行的工具构建的,这是合乎逻辑的。
Salesforce CLI
与许多其他编程语言和模型一样,Salesforce也包含命令行界面(CLI)。如果您曾经使用过npm,yarn,gradle或maven,则Salesforce CLI可能对您来说很熟悉-只是为Salesforce开发任务量身定制的(如果这些首字母缩略词看起来像您的字母汤,那也很好)。
通过Salesforce CLI,您可以通过多种方式与Salesforce环境进行交互,例如检索或推送代码或与数据进行交互。CLI由几个插件组成。这些插件提供重要的特定功能。例如,salesforcedx插件提供了与Salesforce组织及其数据进行交互的功能。
如果您已经安装了Salesforce CLI,则可以跳过此部分。
- 使用适合您操作系统的链接下载Salesforce CLI:
操作系统 链接到安装程序 苹果系统 https://sfdc.co/sfdx_cli_osx Windows 32位 https://sfdc.co/sfdx_cli_win Windows 64位 https://sfdc.co/sfdx_cli_win64 Debian / Ubuntu 64 https://sfdc.co/sfdx_cli_linux
从清单中的URL之一下载档案,提取档案,然后运行./install脚本。Debian / Ubuntu x86 https://sfdc.co/sfdx_cli_linux_x86
从清单中的URL之一下载档案,提取档案,然后运行./install脚本。 - 运行下载的安装程序。
- 安装后,打开命令行提示符,例如Windows或Linux上的cmd或macOS上的Terminal。
- 运行此命令以确认正确的安装:
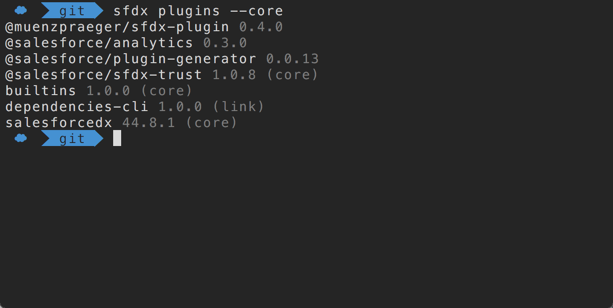
sfdx plugins --core
您应该看到类似以下内容:

该salesforcedx插件应该被列为45.xx版或更高版本。
您已经设置好了Salesforce CLI!那很容易,不是吗?现在,作为新的Lightning Web Components开发人员,进入工具箱中的下一个工具IDE。
Visual Studio程式码
Visual Studio Code是Salesforce开发人员的首选代码编辑器。它是免费的开放源代码,可用于Windows,Linux和macOS。Visual Studio Code是Web开发人员中公认的IDE。现在,它也是构建Lightning Web组件的有效IDE,并且Salesforce提供了Visual Studio Code的免费扩展,可进一步简化您的开发体验。
请按照以下说明安装Visual Studio Code。
- 下载并为您的操作系统安装最新版本的 Visual Studio Code。如果您已经安装了Visual Studio Code,则无需重新安装它。
- 启动Visual Studio代码。
- 单击
 边栏中的扩展图标。
边栏中的扩展图标。 - 在搜索栏中输入闪电Web组件。这将显示可用扩展的列表。

- 单击“ Lightning Web组件”扩展旁边的“安装”。
- 在macOS上按Command + Shift + P或在Windows或Linux上按Ctrl + Shift + P 以显示命令面板。在命令面板中,键入sfdx以显示可用命令的初始列表。
做完了!您已经安装了开发第一个Lightning Web组件所需的所有工具。
我们还提供了 Salesforce扩展包。该扩展包为在Lightning平台上进行开发提供了出色的工具,并且包括用于与Apex,Visualforce甚至是Replay Debugger一起使用的工具。
激活开发人员中心
对于此项目,您将Trailhead Playground用作开发人员中心,并在临时组织中创建Lightning Web组件。但是首先让我们解释一下开发人员中心和临时组织。
一个从无到有组织是一个专门的,可配置的,短期的Salesforce环境,您可以快速地旋转起来开始一个新项目,一个新的特性分支,或功能测试时。
一个开发者中心(开发中心) 是主要的Salesforce组织,你和你的团队来创建和管理您的划痕机构单位。
- 启动您的Trailhead游乐场。
- 单击
 并选择设置。
并选择设置。 - 从设置中,在快速查找框中输入Dev Hub,然后选择Dev Hub。
- 要启用Dev Hub,请点击启用。
而已。您已经设置了启用了Lightning Web Components的Dev Hub,并下载,安装和配置了所需的工具。在下一步中,您将使用这些工具来创建第一个Lightning Web组件。


