创建一个Hello World Lightning Web组件
现在,您已经设置了开发环境,您可以创建一个简单的Lightning Web组件。
创建一个Salesforce DX项目
- 在Visual Studio Code中,通过按Ctrl + Shift + P(Windows)或Cmd + Shift + P(macOS)打开命令面板。
- 输入
SFDX。 - 选择SFDX:创建项目。
- 按Enter接受标准选项。
- 输入
HelloWorldLightningWebComponent作为项目名称。 - 按Enter键。
- 选择一个文件夹来存储项目。
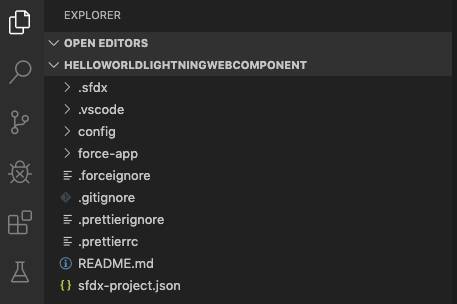
- 单击创建项目。您应该在基本设置中看到类似这样的内容。

授权您的Trailhead游乐场
- 在Visual Studio Code中,通过按Ctrl + Shift + P(Windows)或Cmd + Shift + P(macOS)打开命令面板。
- 输入
SFDX。 - 选择SFDX:授权组织。
- 按Enter接受“项目默认登录URL”选项。
- 按Enter接受默认别名。
这将在单独的浏览器窗口中打开Salesforce登录。 - 使用您的Trailhead Playground凭据登录。
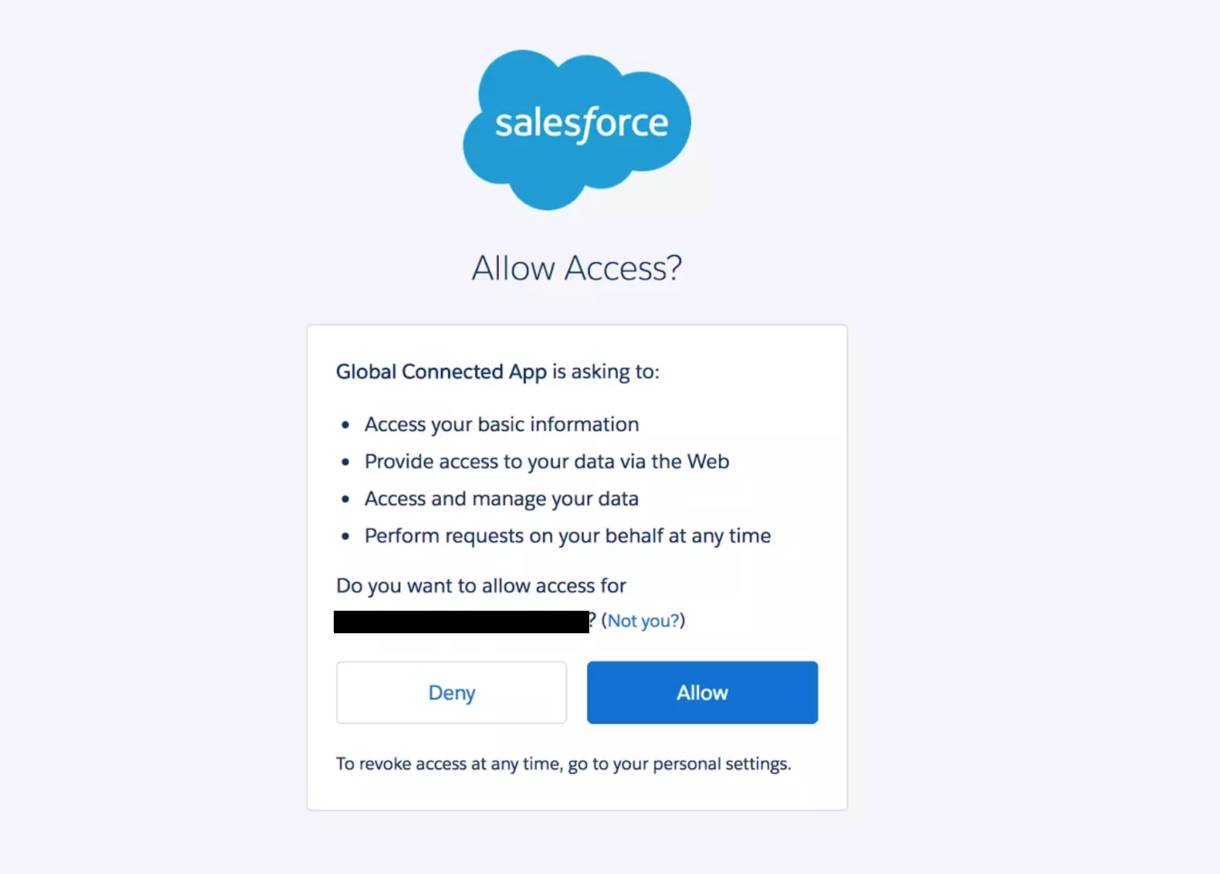
- 如果提示允许访问,请单击允许。

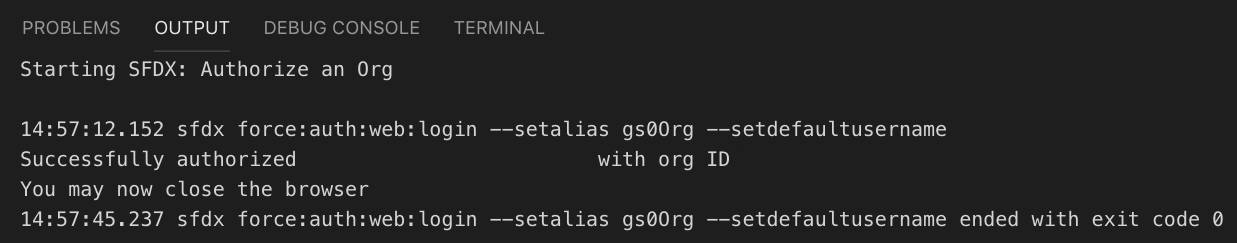
- 在浏览器中进行身份验证后,CLI会记住您的凭据。成功消息应如下所示:

创建一个闪电Web组件
- 在Visual Studio Code中,通过按Ctrl + Shift + P(Windows)或Cmd + Shift + P(macOS)打开命令面板。
- 输入
SFDX。 - 选择SFDX:创建Lightning Web组件。不要使用SFDX:创建闪电组件。(这将创建一个Aura组件。)
- 输入
helloWorld新组件的名称。 - 按Enter接受默认值
force-app/main/default/lwc. - 按Enter键。
- 在Visual Studio Code中查看新创建的文件。

- 在HTML文件中
helloWorld.html,复制并粘贴以下代码。 - 保存文件。
- 在JavaScript文件中
helloWorld.js,复制并粘贴以下代码。 - 保存文件。
- 在XML文件中
helloWorld.js-meta.xml,复制并粘贴以下代码。 - 保存文件。
部署到您的Trailhead游乐场
- 右键单击下的
default文件夹force-app/main。

- 单击SFDX:将源部署到组织。
- 在集成终端的“输出”选项卡中,查看部署结果。您还应该收到一条声明,指出:
SFDX: Deploy Source to Org ... ended with exit code 0。这意味着命令已成功运行。

在Lightning Experience中将组件添加到App
- 在Visual Studio Code中,通过按Ctrl + Shift + P(Windows)或Cmd + Shift + P(macOS)打开命令面板。
- 输入
SFDX。 - 选择SFDX:打开Default Org。
这将在单独的浏览器中打开您的Trailhead Playground。 - 在应用启动器(
 )中,找到并选择销售。
)中,找到并选择销售。 - 单击
 然后选择“编辑页面”。
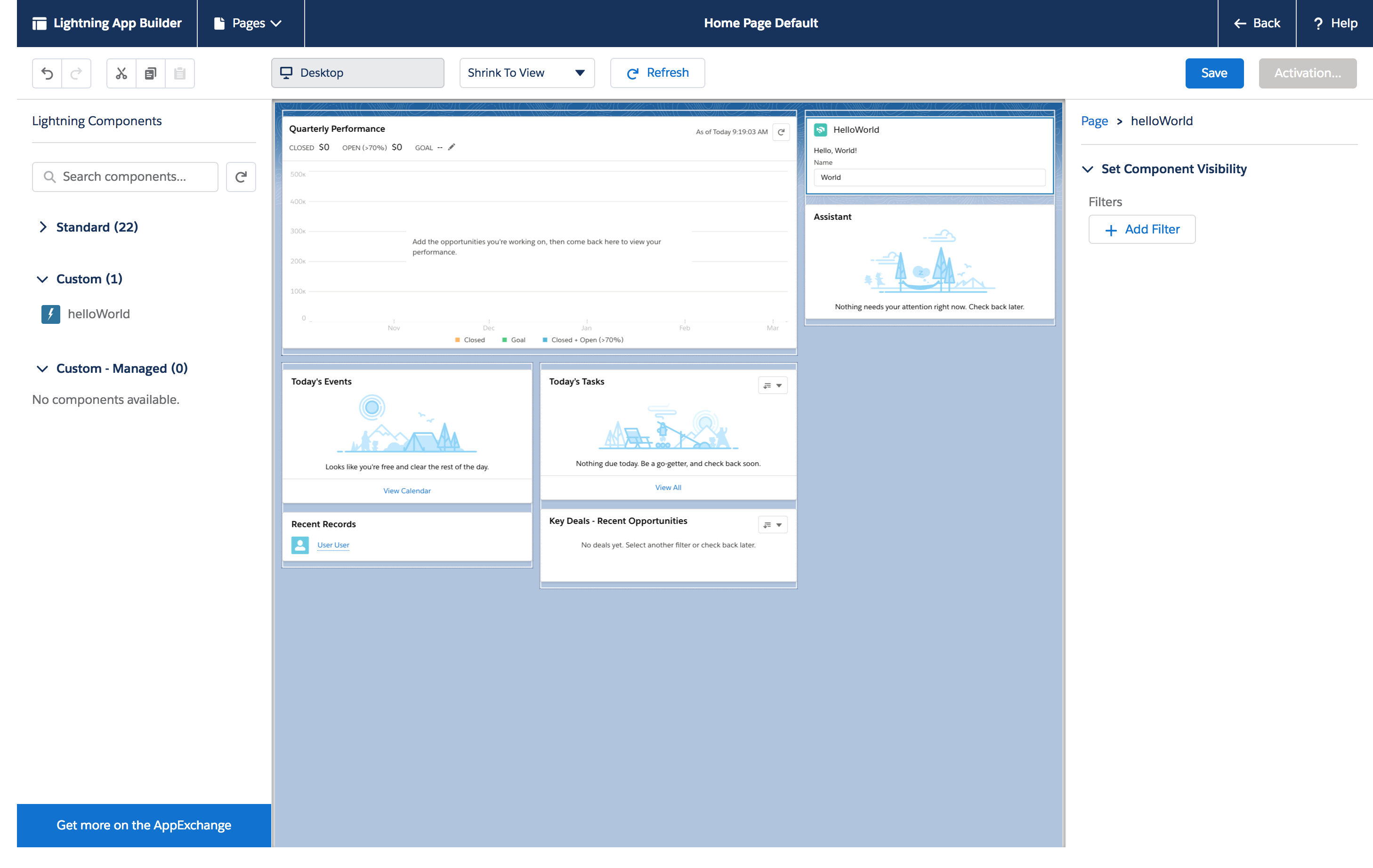
然后选择“编辑页面”。 - 将
helloWorldLightning Web组件从Lightning Components列表的Custom区域拖到Page Canvas的顶部。
- 点击保存。
- 点击激活。
- 单击分配为组织默认值。
- 点击保存。
- 再次单击保存,然后单击
 以返回到页面。
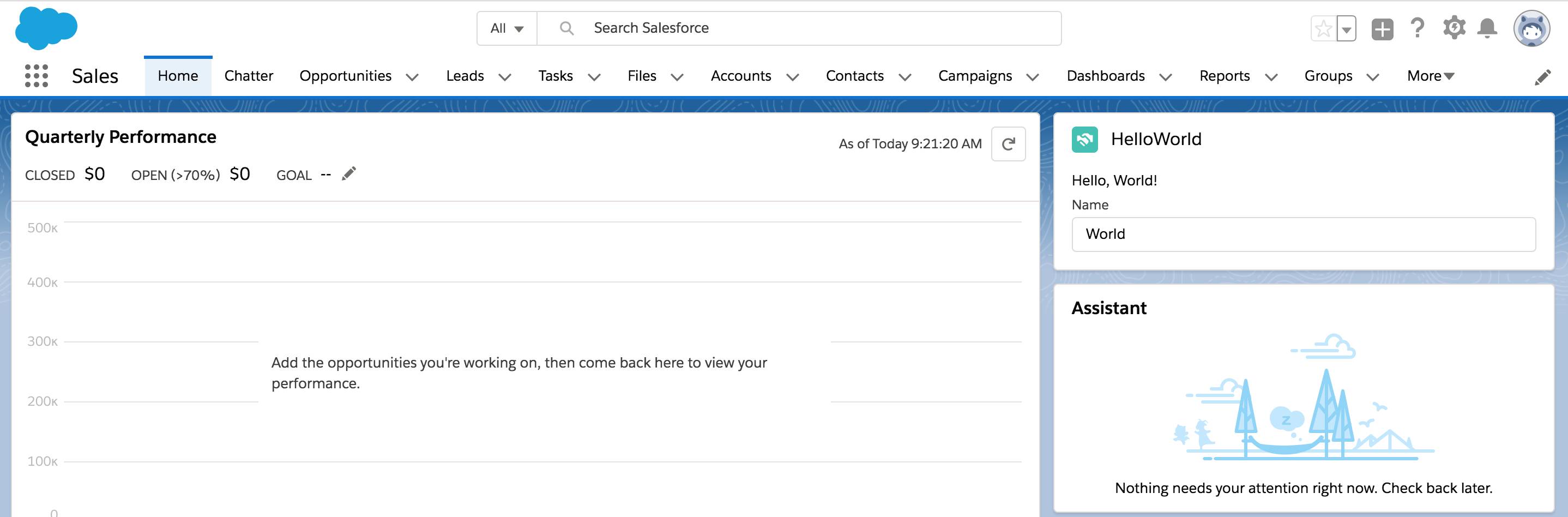
以返回到页面。 - 刷新页面以查看新组件。

您已经正式制作了第一个Lightning Web组件!


