部署Lightning Web Components OSS食谱示例应用程序
学习目标
在此项目中,您将:
- 了解有关Lightning Web Components开源的信息。
- 在本地部署“食谱”示例应用程序。
关于这个项目
在此快速入门项目中,您将从Trailhead样本库安装样本应用程序。该应用程序提供了一些示例,您可以使用这些示例来了解Lightning Web Components。它还具有代码,可让您从头开始开发自己的Lightning Web组件。
重要的是要注意,这是唯一完全在Salesforce平台之外运行的示例应用程序。要浏览在Salesforce平台上运行的其他示例应用程序,请查看快速入门:浏览示例应用程序库项目。
关于Lightning Web Components开源
Web标准的创新水平达到了前所未有的高度,令人兴奋。现在,需要框架的许多功能已成为标准配置。您不再需要专有的组件模型,专有的语言扩展,专有的模块等等。
核心堆栈的标准化为新型框架打开了大门:这些框架的主要任务不再是填补核心堆栈中的空白,而是在标准堆栈的顶部提供薄薄的专业服务。适用于大型应用程序开发。这里有一些好处。
- 通用且可互操作的组件模型。
- 通用编程模型。
- 可转让的技能使查找和扩充开发人员变得更加容易。
- 更好的性能,因为核心功能是在Web引擎中本地实现的,而不是在JavaScript中编写的框架抽象中实现的。
闪电Web组件(LWC)开源是基于Web标准构建的新型轻量级框架的实现。它使用自定义元素,模板,影子DOM,装饰器,模块和ECMAScript 6及更高版本中可用的其他新语言构造。您可以使用此框架并使用喜欢的工具(例如Webpack,TypeScript和Babel)构建应用程序,然后在Heroku,Google或其他任何地方运行它。
关于食谱样本应用程序
食谱应用程序是一组易于理解的代码示例,可帮助您学习Lightning Web Components。大多数示例包含30行以下代码,范围从基本框架功能(Hello World示例)到使您可以与d3.js之类的第三方JavaScript库进行交互的示例。
该应用程序在Node.js上运行,可以部署在本地或您选择的平台上。请按照以下步骤在本地部署应用程序。
安装Git
Git是一个分布式版本控制系统,用于在开发生命周期中跟踪源代码的更改。它提供了各种命令来帮助您通过命令行或基于其之上构建的各种图形用户界面(GUI)来管理这些更改。
- 从https://git-scm.com/downloads安装Git 。接受所有默认安装设置。
- 确认已安装Git。在终端(macOS)或命令提示符(Windows)中,输入以下命令:
git
输出应为git命令列表。
安装Node.js
Node.js是一个JavaScript运行时环境,可在Web浏览器之外执行JavaScript代码。它通常用于创建命令行工具和在服务器上运行JavaScript代码。
- 从https://nodejs.org/en/安装Node.js的长期支持(LTS)版本。
- 确认已安装Node.js。在终端(macOS)或命令提示符(Windows)中,输入以下命令:
node -v
您应该看到v12.16.0或更高版本的输出。
安装程序包管理器
程序包管理器有助于程序包安装,版本管理和依赖性管理。有两种广泛使用的Node.js软件包管理器:npm和yarn。
npm是默认的程序包管理器,并且在安装Node.js时默认安装。
- 确认已安装npm。在终端(macOS)或命令提示符(Windows)中,输入以下命令:
npm
输出应为所有npm命令的列表。
部署应用
既然已经安装了所有工具,请在终端(macOS)或命令提示符(Windows)中输入以下命令。
- 输入以下命令以克隆lwc-recipes-oss存储库。
- 输入以下命令以使用npm(或根据需要,使用yarn)安装项目依赖项。
- 输入以下命令以监视模式启动该应用程序。
- 打开浏览器窗口,然后输入以下URL以访问默认应用程序。
- 苹果电脑:
http://localhost:3001 - 视窗:
http://0.0.0.0:3001
- 苹果电脑:
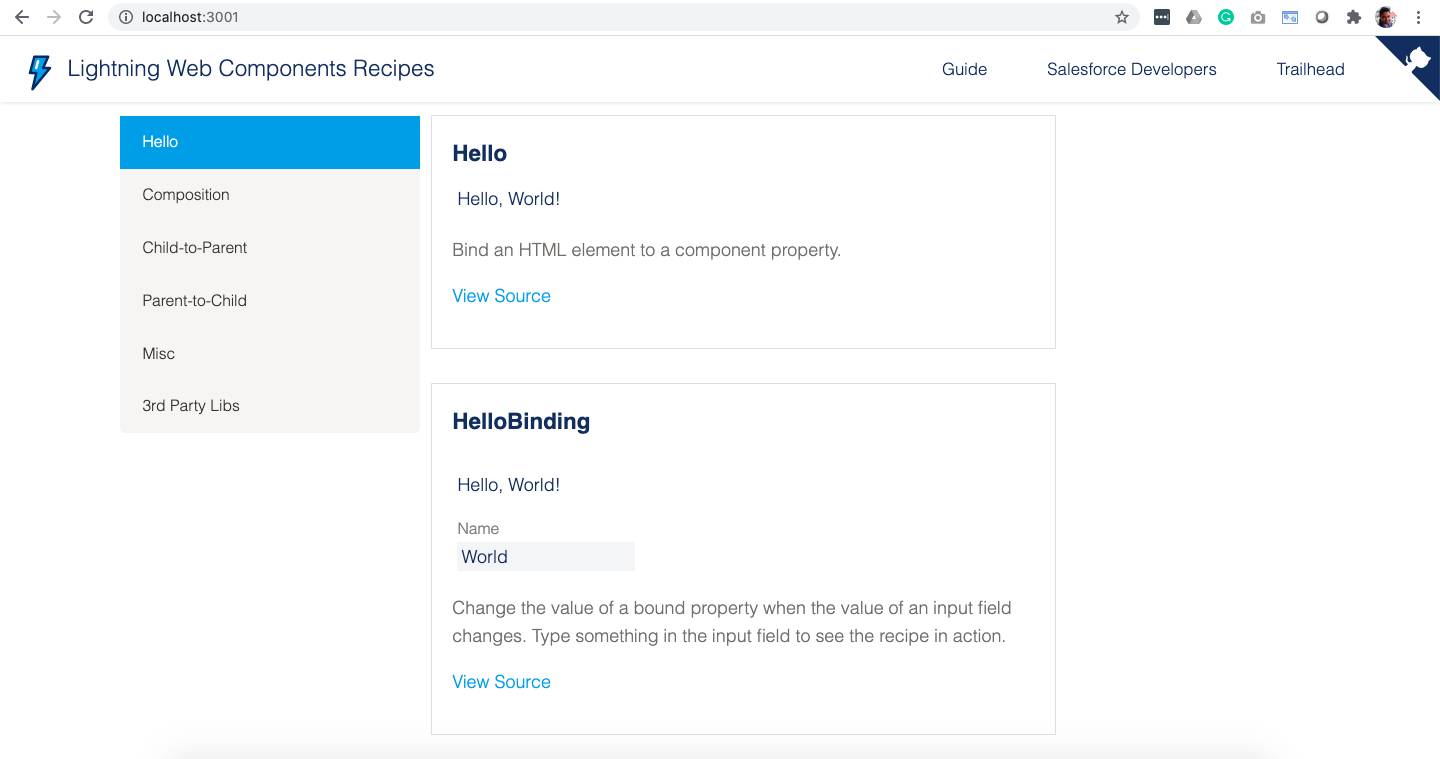
您应该看到如下图所示的食谱应用程序。

恭喜你!您已成功设置并运行了Lightning Web Components开源示例应用程序。在下一步中,您将仔细查看该应用程序。


