学习目标
完成本单元后,您将能够:
- 意识到根据特定用例选择最佳方式使用Salesforce数据的重要性。
- 描述闪电数据服务如何与Visualforce中的标准控制器进行比较。
- 说明在Lightning Web组件中使用Apex与在Visualforce中使用Apex有何不同。
Visualforce与Lightning Web组件中的数据访问
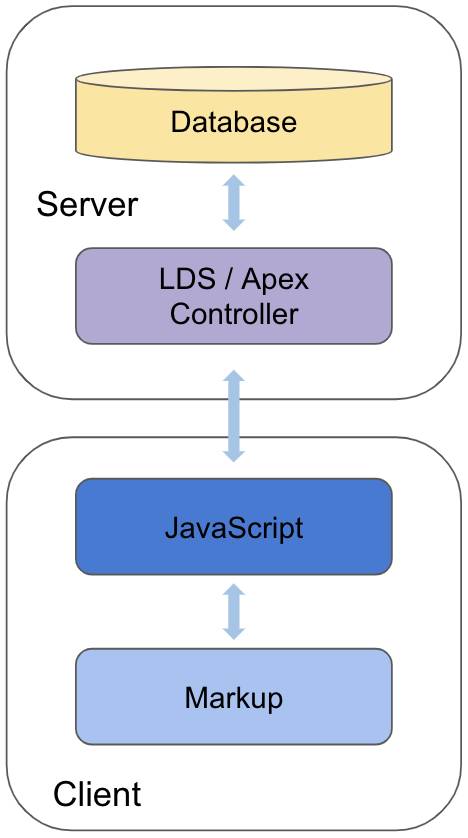
作为Visualforce开发人员,您熟悉在页面中使用标准控制器和绑定Apex控制器方法以使用Salesforce数据的情况。在Lightning Web Components中,您的JavaScript代码与Lightning Data Service(LDS)或Apex代码进行交互。
| 传统的Visualforce数据访问 | 闪电Web组件数据访问 |
|---|---|
 |
 |
|
检索或修改数据的Visualforce页面使用标准控制器或Apex控制器。传统上,客户端在页面加载或作为操作时调用控制器方法。方法运行后,Visualforce引擎将生成最终标记并将其发送给客户端。 |
检索或修改数据的Lightning Web组件使用Lightning Data Service或Apex方法。客户端使用JavaScript调用Lightning Data Service或Apex方法。在运行Lightning Data Service或Apex方法之后,Lightning Web Components引擎会将所需的最少数据返回给客户端。客户端上的JavaScript处理数据并生成最终标记。 |
闪电数据服务与StandardController
Lightning Data Service 是在Lightning Web组件中使用Salesforce数据的首选(也是最简单)方式。闪电数据服务是与Visualforce标准控制器类似的概念。在JavaScript中使用Lightning Data Service在不编写Apex代码的情况下读取,创建或修改单个记录,或读取某些元数据。Lightning Data Service提供了高级功能,例如组件之间的缓存和同步。
Visualforce中的Apex与Lightning Web Components中的Apex
Lightning Data Service不能满足所有用例的要求。例如,当您要自定义单记录数据事务或对单个事务执行多记录操作时,需要Apex。在将Apex与Lightning Web组件一起使用之前,请注意在Lightning Web组件中使用Apex与在Visualforce中使用Apex是不同的。主要区别在于:
- 方法是无状态的。
- 方法必须是
@AuraEnabled,并且可以标记为可缓存。 - 您导入Apex方法,然后调用它们。
- 您绑定组件以在元数据xml文件中记录页面,并在JavaScript文件中访问记录ID。
- 正确的错误处理涉及引发异常,而不是使用页面消息。
让我们进一步探讨这些差异。
查看状态与无状态方法
Visualforce使用视图状态来维护服务器请求之间的状态。视图状态将重新创建页面,并将状态传递到向导和指导工作流程中的不同页面。在Lightning Web组件中,服务器请求是无状态的。这对您编写Apex调用的方式具有重要意义。每次进行Apex调用时,都必须传递该方法所需的所有信息,并且该方法必须返回组件所需的所有信息。此外,要从Lightning Web组件调用Apex方法,该方法必须带有注释@AuraEnabled。
让我们研究一下Visualforce Apex控制器。
AccountListControllerVisualforce.cls
代码重点:
- 第2至3行:
accounts和numberOfEmployees属性定义为实例变量,它们是控制器视图状态的一部分。 - 第6至9行:该
queryAccounts方法numberOfEmployees在accounts变量中存储了由过滤的帐户列表,我们可以在Visualforce页面中引用该列表。
以下是将该AccountListController for Visualforce转换为Lightning Web组件的控制器的方法。
- 使用
@AuraEnabled,使用cacheable属性或不使用属性注释Apex方法。(默认情况下,数据 不可在客户端中缓存。) - 通过使其成为无状态
static且独立于所有实例变量和属性的方法,确保它们是无状态的。 - 将方法需要的所有内容作为参数传递。
- 确保每种方法都返回组件所需的一切。
这是适用于Lightning Web组件的控制器。
AccountListControllerLwc.cls
代码重点:
- 第2行:使用注释
queryAccounts方法@AuraEnabled,并将其cacheable属性设置为true。 - 第3行:创建
queryAccounts方法static,并将其定义numberOfEmployees为Integer参数。 - 第4-8行:该
queryAccounts方法返回过滤后的帐户列表。
在Visualforce vs Lightning Web组件中调用Apex
在Visualforce中,要在组件标记中引用Apex方法,可以通过将Apex控制器指定为<apex:page>标签中的属性来将其绑定到Visualforce页面。在Lightning Web Components中,我们没有绑定控制器并引用页面中的Apex方法,而是将这些方法导入JavaScript文件,然后在JavaScript中调用这些方法。
与Lightning Web组件中的Apex方法进行交互的方式有两种:连接方法或强制调用方法。接线方法将控件委派给Lightning Web Components引擎并创建响应服务。强制调用Apex会导致一次性调用。确切地说,何时以及如何使用每个选项超出了本模块的范围。要了解更多信息,请参阅 Lightning Web Components和Salesforce数据 模块。
在Visualforce vs Lightning Web组件中访问记录ID
在Visualforce中,访问Apex控制器中的记录ID非常简单。使用标准控制器,您可以Id从ApexPages.StandardController对象中检索记录 。
例如,考虑使用此Apex控制器,该控制器通过扩展使用“客户”标准控制器的页面来显示与客户相关的联系人。
AccountControllerVisualforce.cls
代码重点:
- 第4行:
standardController因为页面使用Account标准控制器,所以我们在构造函数中收到一个对象。 - 第12行:要获取
Id页面引用的Account记录,我们getId在standardController对象上调用方法 。这样,我们可以查询联系人以获取相关的客户记录,并为其过滤Id。
在Lightning Web组件中,访问Apex中的记录ID不太简单。要访问记录ID:
- 公开组件,使其在记录页面上可用。
- 在JavaScript中,声明
recordId为公共属性。父组件(记录Flexipage)填充recordId属性的值 。 recordId在Apex方法调用中将as作为参数传递。
让我们来看一个例子。
accountDetails.js-meta.xml
accountDetails.js
AccountControllerLwc.cls
代码重点:
accountDetails.js-meta.xml
- 第4-7行:我们将其设置
isExposed为true并添加lightning__RecordPage为该组件的目标,以使该组件在记录页面上可用。
accountDetails.js
- 第4行:我们声明该
recordId属性,并使用修饰它以使其公开@api。Flexipage会填充recordId属性。 - 第5-6行:我们将
recordId属性作为参数传递给queryRelatedContactsApex方法的accountId参数。(在这种情况下,我们使用了@wire,但是我们可以强制性地调用Apex。)结果存储在contacts属性中。
AccountControllerLwc.cls
- 第3行:
queryRelatedContactsApex方法接收accountId作为参数。请记住,该方法是无状态的。 - 第4-8行:该
queryRelatedContacts方法用于accountId返回客户的联系人。
Visualforce与Lightning Web组件中的服务器错误
在Visualforce中,您使用诸如<apex:pageMessages>和之类的 标记 <apex:pageMessage>以在Visualforce页面上以不同方式显示错误。为了使这些标记正常工作,必须在Apex控制器中处理异常并将消息添加 到页面,如下所示:
在Lightning Web组件中,我们处理JavaScript文件中的异常。作为开发人员,您可以决定是引发AuraHandledException 异常还是通过引发异常或自定义异常来让异常传播或更好地控制向用户显示的内容 。引发这样的自定义异常:
Lightning Web组件和Salesforce数据 模块 中更详细地介绍了处理服务器错误 。
调用Apex以检索过滤的记录
在您创建的accountSearch组件中,让我们检索按提供的员工数量过滤的帐户列表。
-
- 创建一个AccountListControllerLwc Apex类:
- 在Visual Studio Code命令面板中,选择(或输入) SFDX:Create Apex Class,然后按 Enter。
- 输入文件名,
AccountListControllerLwc然后按Enter。 - 接受默认位置(类),然后按 Enter。
- 用以下代码替换AccountListControllerLwc类的内容:
- 创建一个AccountListControllerLwc Apex类:
-
- 保存AccountListControllerLwc类。
- 在您的accountSearch.js文件中,通过使用以下代码替换第一行代码,导入
wire装饰器和queryAccountsByEmployeeNumberApex方法:
- 最后,在
reset方法之后,添加以下代码: - 保存accountSearch.js文件。
- 在accountSearch.html文件中的之后
<lightning-button>,添加以下代码: - 保存accountSearch.html文件。
- 将AccountListControllerLwc类文件部署到您的Trailhead游乐场:右键单击classes文件夹,然后选择 SFDX:将源部署到Org。
- 将accountSearch组件文件部署到Trailhead Playground:右键单击accountSearch文件夹,然后选择 SFDX:将源部署到Org。
- 如果您的Trailhead Playground尚未打开,请打开它。(在命令选项板中,选择(或输入)SFDX:Open Default Org。)
- 导航到LWC Visualforce Devs页面并通过在“员工人数”字段中输入值来测试您的组件。当您更改员工人数时,应更新帐户列表。
您只是从Lightning Web组件中的Salesforce组织访问数据。做得好!现在,通过完成动手练习来自己尝试一个。


