创建一个闪电Web组件
在这一步中,您将学习如何使用之前安装的工具。
您知道您可以向专家学习吗? 观看此视频,以了解有关该项目主题的更多信息:
使用Salesforce CLI与组织进行交互的基本基础是Salesforce DX项目。一个项目由几个本地配置文件以及要部署的代码组成。用Salesforce术语来说,我们将此代码称为元数据,它是Salesforce平台的基础。如果您不熟悉Salesforce,请查看“ 平台开发基础知识”以了解有关我们元数据驱动方法的更多信息。
我们将使用Visual Studio Code创建一个项目。
- 打开Visual Studio代码。
- 在macOS上按Command + Shift + P或在Windows或Linux上按Ctrl + Shift + P,然后键入create project。选择SFDX:创建项目,然后按Enter。
- 保留默认的项目类型选择Standard,然后按Enter。
- 输入Trailhead作为项目名称,然后按Enter。
- 在您的本地计算机上选择将要存储项目的目录。单击创建项目。
大!您已经创建了第一个用于使用Lightning Web Components的Salesforce DX项目。Visual Studio Code将自动为您打开新项目。
下一步是对开发中心进行身份验证。如果您使用的是Trailhead Playground,则可以在“ 获取Trailhead Playground用户名和密码”中了解如何获取下一步的凭据。
- 在Visual Studio Code中,在macOS上按Command + Shift + P,在Windows或Linux上按Ctrl + Shift +P。
- 键入sfdx。
- 选择SFDX:授权开发中心。
- 使用您的Dev Hub组织凭据登录。
- 点击允许。

- 在浏览器中进行身份验证之后,CLI会记住您的Dev Hub凭据。成功消息应如下所示:

验证Dev Hub是创建临时组织的先决条件,这是在Salesforce平台上进行开发的临时环境。我们在下一步中创建一个。
- 在Visual Studio Code中,在macOS上按Command + Shift + P,在Windows或Linux上按Ctrl + Shift +P。
- 键入sfdx。
- 选择SFDX:创建一个默认暂存组织…。
- 按Enter接受默认值
project-scratch-def.json。 - 按Enter接受默认的
trailhead临时组织别名。 - 按Enter接受默认的
7 days临时组织工期。 - 请耐心等待,创建临时组织可能需要一分钟。在VS Code的输出面板中,成功消息应如下所示:
现在,您已经准备好开发第一个Lightning Web组件。如果您想了解有关Salesforce DX的更多信息,请查看使用Salesforce DX进行 应用程序开发。
创建Lightning Web组件是一个简单的过程。而且Salesforce CLI已经创建了一个项目结构,可以帮助您更轻松地上手。
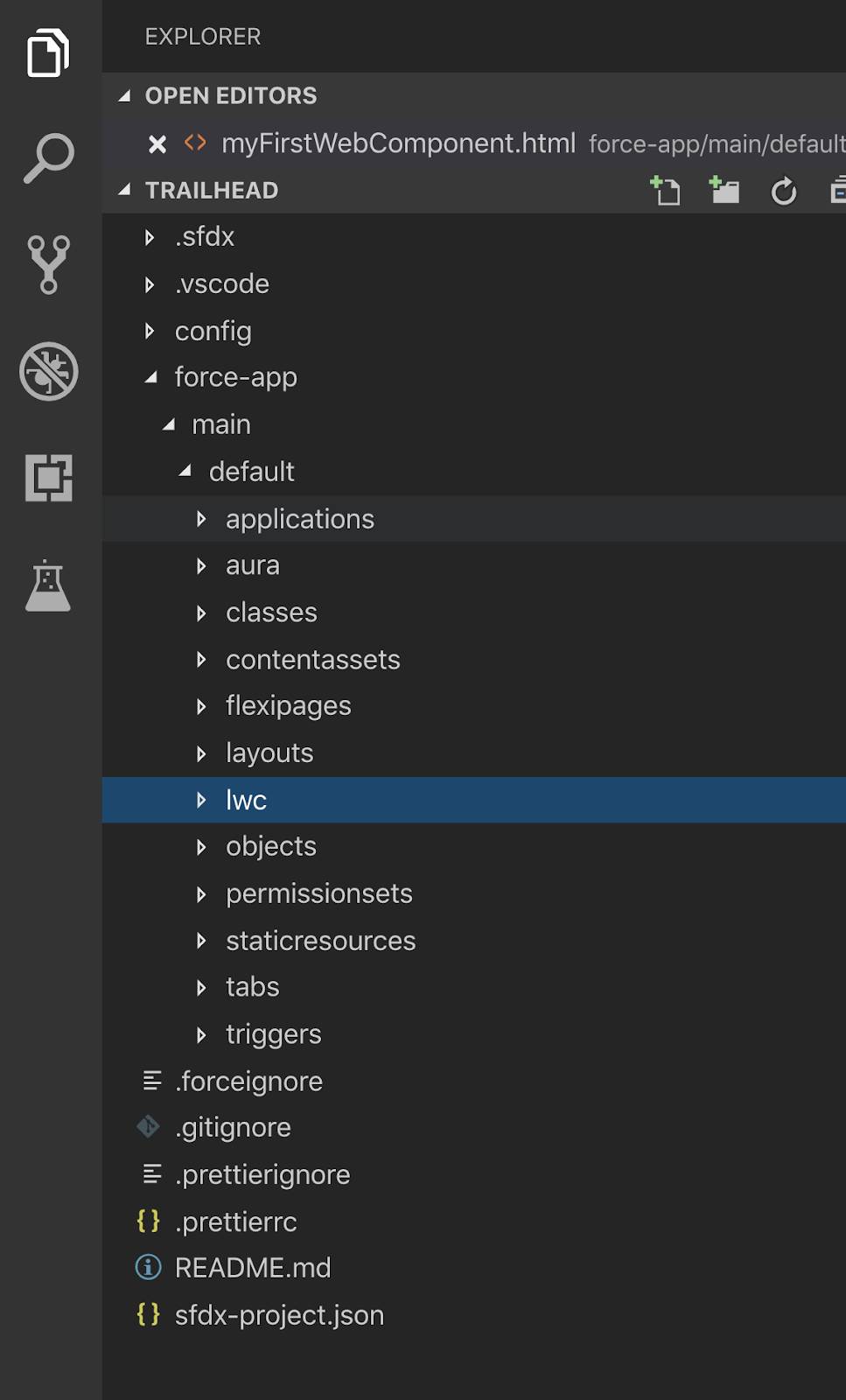
文件夹结构如下所示:

我们创建的项目有一个特殊的文件夹force-app/main/default。此文件夹称为包目录,包含当前Salesforce DX项目的所有元数据。由于Lightning Web组件也是元数据,因此它们存储在名为的子文件夹中lwc。在下一步中,我们将Lightning Web组件添加到此文件夹。
我们可以像创建Salesforce DX项目一样使用Visual Studio Code创建Lightning Web组件。或者,我们可以直接使用Salesforce CLI。
- 打开Visual Studio代码。
- 在macOS上按Command + Shift + P或在Windows或Linux上按Ctrl + Shift + P,然后键入focus terminal。按Enter键。
- 输入
sfdx force:lightning:component:create -n myFirstWebComponent -d force-app/main/default/lwc --type lwc,然后按Enter确认。
这将为您的第一个Lightning Web组件创建所需的文件。

这些是您在命令中使用的参数。
- -n-定义Lightning Web组件文件夹及其文件的名称。
- -d-这定义了应在其中创建Lightning Web组件的目标目录。目标目录必须命名
lwc - –type-这指定您要创建Lightning Web组件。
现在让我们看一下构成Lightning Web组件的文件。为此,我们将复制并粘贴我们已经为您准备的一些HTML,JavaScript和XML。我们从myFirstWebComponent.js-meta.xml文件开始。
- 打开新的子文件夹myFirstWebComponent,我们只是在LWC子文件夹中创建
- 单击myFirstWebComponent.js-meta.xml。
- 用以下XML标记替换XML文件的内容:
- 在macOS上按CMD + S,在Windows或Linux上按CTRL + S来保存文件。
您刚刚更新的文件是元数据定义文件。它包含几个配置元素,这些元素控制例如使用Lightning App Builder(目标)将其添加到Salesforce用户界面的位置。您可以在文档中阅读有关元数据配置选项的更多信息 。
接下来,我们将更新Lightning Web组件的JavaScript文件。
- 在Visual Studio代码中,单击myFirstWebComponent.js。
- 用以下代码替换文件的内容:
- 在macOS上按CMD + S,在Windows或Linux上按CTRL + S 来保存文件。
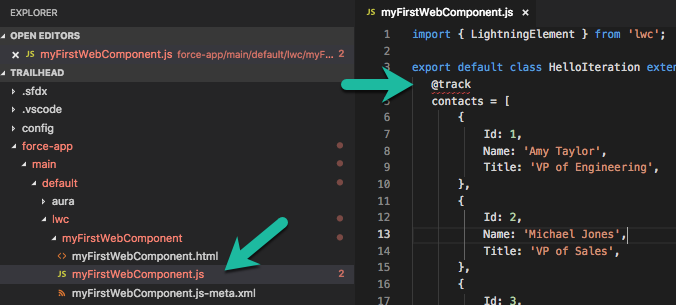
保存文件后,您会立即注意到一些事情。
- 带注释的单词
@track在红色波浪线下划线。 - 资源管理器中的JavaScript文件颜色变为红色,并且旁边有2。

两者都表明JavaScript代码中的某些内容不正确。作为一名优秀的开发人员,您通常会立即对其进行修复。但是现在您可以忽略这些问题。而是将HTML标记添加到Web组件模板文件。
- 在Visual Studio代码中,单击myFirstWebComponent.html。
- 将此标记插入现有
<template></template>标签中: - 在macOS上按CMD + S,在Windows或Linux上按CTRL + S来保存文件。
同样,您会看到一个指示,表明HTML标记中的某些内容不是应该的。

让我们也忽略它(暂时)。
通常,下一步是将项目部署到组织中。但是代码中充满了错误,并且部署将失败。在现实生活中,您可能会或可能不会遇到失败的部署。请务必注意IDE中显示的所有错误,并立即进行修复。


