介绍
在这个项目中,我们将介绍如何使用Visualforce页面并将其设计为Lightning Experience。然后,我们最终用Lightning组件取代闪电体验。以下是我们将要处理的过程:
- 使用Salesforce Lightning Design System(SLDS)为Lightning Experience创建一个Visualforce页面。
- 将条件逻辑添加到Visualforce页面,以便在Salesforce Classic和Lightning Experience中正确显示。
- 使用App Builder添加一个Visualforce页面作为Record Home Page的一部分。
- 作为记录主页的一部分,将Visualforce页面替换为Lightning组件。
- 在Visualforce中使用Lightning组件。
听起来很有趣?让我们开始吧!
在Lightning Experience中使用Visualforce页面
没错,可以在Lightning Experience中使用Visualforce页面。有一些需要注意的事项,例如Visualforce页面中的一些JavaScript可能需要更新。例如,用于导航的链接或按钮必须更新为Lightning Experience中的导航工作方式。有关更多信息,请查看此Trailhead模块,Lightning替代JavaScript按钮。但总的来说,Visualforce在闪电体验中“正常工作”。
第1部分 – 创建Trailhead游乐场,安装软件包和导入数据
我们需要做的第一件事是创建一个新的Trailhead游乐场。然后,我们可以安装一个包含我们在这个项目中工作的应用程序和代码的包。
- 滚动到此页面的底部。
- 点击启动旁边的箭头,然后选择 Create a Trailhead Playground. 不要跳过这一步!这个项目你需要使用一个清新干净的Trailhead游乐场
- 一旦你的游乐场创建(这需要一分钟!),按 Launch.
- 在您的游乐场的URL中,将lightning.force.com中的所有内容替换为:
/packaging/installPackage.apexp?p0=04t6A000000SG0F. 您的网址应类似于以下内容:https://playful-raccoon-21646-dev-ed.lightning.force.com/packaging/installPackage.apexp?p0=04t6A000000SG0F. 点击 Return. - 选择 Install for All Users 然后单击 Install.
- 安装完成后,点击完成,然后打开左上角的应用启动器应用启动器图标
 。
。 - 选择 Dreamhouse Lightning 应用程序.
- 单击 Data Import 然后单击 Initialize Sample Data. 根据您的屏幕大小,数据导入选项卡可以在选项卡菜单中的更多。
第2部分 – 检查Visualforce页面
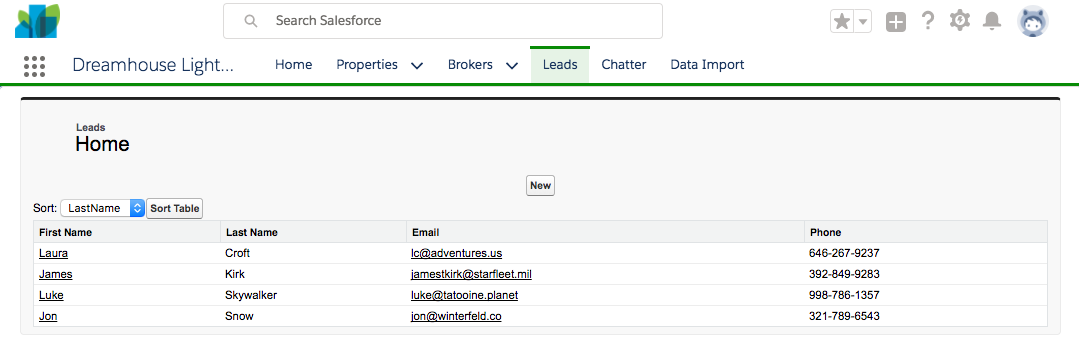
- 在DreamHouse Lightning应用程序中,单击Leads。注意,这个页面看起来像Salesforce Classic–因为它是!这是一个自定义的Visualforce页面,当DreamHouse应用程序仍然是一个经典的应用程序时,它被添加为选项卡。但是页面只能在Lightning Experience中运行。
- 现在启动开发者控制台。点击Gear图标
 进行设置,然后选择Developer Console。
进行设置,然后选择Developer Console。 - 单击 File > Open Resource, 然后找到名为DreamHouseLeads.vfp的Visualforce页面。请注意,这是标准的Visualforce标记,由页面块,节标题,表单,按钮,选择列表和表组成。正如您已经在您的组织中看到的那样,该页面只是简单地从数据库返回线索。但是,由于我们在Lightning Experience中,让我们将页面看起来像它实际上属于它的样式,看起来像闪电体验。为此,我们使用Salesforce Lightning设计系统。 Salesforce Lightning设计系统(简称SLDS)使您可以轻松构建符合新Salesforce Lightning Experience外观的应用程序,而无需将UI反向工程化为自定义CSS。实际上,使用Lightning Design System标记会导致具有Lightning Experience外观的页面,而不会写入任何CSS!

第3部分 – 添加Lightning体验样式
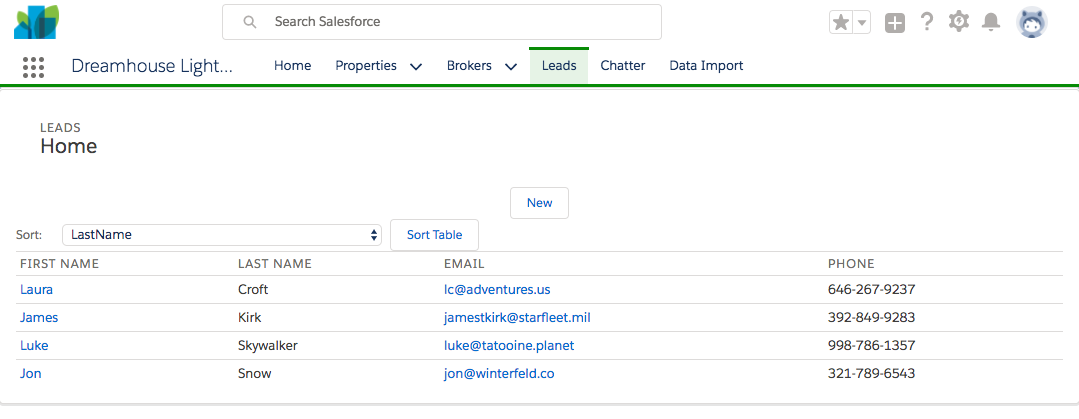
- 在开发者控制台中,通过在<apex:page>标签中添加lightningStylesheets =“true”来为DreamHouseLeads页面添加一条指令:
<apex:page controller="DreamhouseProspects" lightningStylesheets="true"> - 保存文件并重新加载组织中的页面。
 就这样,你的Visualforce页面开始看起来像闪电!而在Classic中,页面仍然看起来与以往一样,因为采用Lightning Experience外观的Visualforce标准样式表仅在从Lightning Experience请求页面时应用。
就这样,你的Visualforce页面开始看起来像闪电!而在Classic中,页面仍然看起来与以往一样,因为采用Lightning Experience外观的Visualforce标准样式表仅在从Lightning Experience请求页面时应用。