学习目标
完成本单元后,您将能够:
- 解释什么样的静态资源以及为什么要使用它们。
- 解释单个和压缩静态资源之间的差异。
- 创建并上传一个静态资源。
- 将静态资源添加到Visualforce页面。
静态资源简介
静态资源允许您上传可在Visualforce页面中引用的内容。资源可以是档案(如.zip和.jar文件),图像,样式表,JavaScript和其他文件。
静态资源由Force.com管理和分发,Force.com充当文件的内容分发网络(CDN)。缓存和分发是自动处理的。
静态资源使用$ Resource全局变量进行引用,该变量可以由Visualforce直接使用,也可以用作诸如URLFOR()之类的函数的参数。
创建并上传一个简单的静态资源
为独立的静态资产创建一个简单的,独立的静态资源。
当您的静态资产与其他资产无关时(即不是一组类似资产(如一组图标)的一部分),创建独立静态资源是最容易的。
当您的静态资产与其他资产无关时(即不是一组类似资产(如一组图标)的一部分),创建独立静态资源是最容易的。
- 下载jQuery JavaScript库的当前版本。在写这个是jQuery 3.1.0。
如果链接不起作用,或者您想确保您正在下载最新版本,请访问http://jquery.com/download/并下载最新版本。
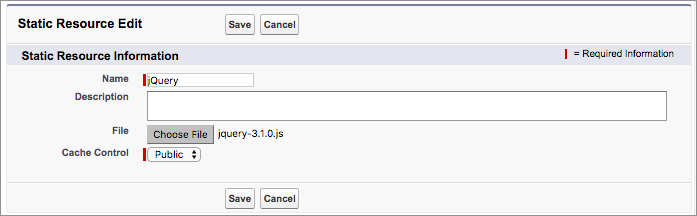
- 在安装程序中,在快速查找框中输入静态资源,然后选择静态资源,然后单击新建。
- 输入名称的jQuery。
- 点击选择文件,然后选择您以前下载的jQuery JavaScript文件。

- 如果看到缓存控制菜单,请选择公共。
此项目在所有组织中都不可见。
- 点击 Save.
你现在有一个jQuery的静态资源版本,你可以在你的Visualforce页面中使用,通过在表达式中引用它,比如{! $ Resource.jQuery}。真正好的是,您可以编辑静态资源并将其更新到jQuery 3.1.2,而无需更改任何Visualforce页面。静态资源引用处理细节。
将一个静态资源添加到Visualforce页面
使用$ Resource全局变量和点符号来引用一个独立的静态资源。
- 打开开发者控制台,然后点击 创建一个新的Visualforce页面。输入HelloJQuery作为页面名称。
- 在编辑器中,用以下替换标记。
<apex:page> <!-- Add the static resource to page's <head> --> <apex:includeScript value="{! $Resource.jQuery }"/> <!-- A short bit of jQuery to test it's there --> <script type="text/javascript"> jQuery.noConflict(); jQuery(document).ready(function() { jQuery("#message").html("Hello from jQuery!"); }); </script> <!-- Where the jQuery message will appear --> <h1 id="message"></h1> </apex:page> - 点击预览打开您的页面的预览,您可以在进行更改时查看。
应打开一个新窗口,显示标准的Salesforce页面标题和侧边栏元素,以及jQuery的简短消息。
除了说明如何在您的Visualforce页面上包含JavaScript资源之外,此页面没有太多工作。关键是使用$ Resource全局变量。使用点符号将它与<apex:includeScript>(用于JavaScript文件),<apex:stylesheet>(用于CSS样式表)或<apex:image>(用于图形文件)标签中的资源名称相结合它到你的页面。
创建和上传压缩的静态资源
创建压缩的静态资源,将通常一起更新的相关文件分组在一起。
当您的静态资产是一组相关项目(例如,一组应用程序图标或复杂的JavaScript库)时,最好创建一个压缩的静态资源。创建一个包含所有要组合在一起的元素的压缩文件,并仅将一个压缩文件上传到Force.com。
当您的静态资产是一组相关项目(例如,一组应用程序图标或复杂的JavaScript库)时,最好创建一个压缩的静态资源。创建一个包含所有要组合在一起的元素的压缩文件,并仅将一个压缩文件上传到Force.com。
- 以ZIP格式下载当前版本的jQuery Mobile JavaScript库。在写这个是jQuery Mobile 1.4.5
如果链接不起作用,或者您想确保您正在下载最新版本,请访问http://jquerymobile.com/download/并下载最新版本的ZIP文件。
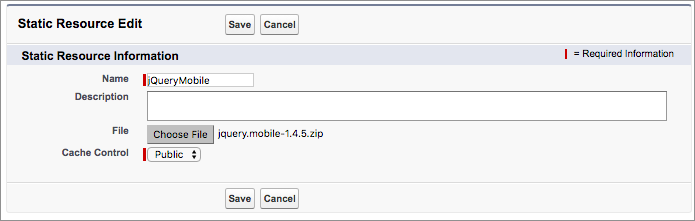
- 在安装程序中,在快速查找框中输入静态资源,然后选择静态资源,然后单击新建。
- 输入名称的jQueryMobile。
- 点击选择文件,然后选择您以前下载的jQuery Mobile ZIP文件。

- 如果看到缓存控制菜单,请选择公共。
此项目在所有组织中都不可见。
- 点击 Save.
现在,您可以在Visualforce页面中使用jQuery Mobile的静态资源版本。您将学习如何在压缩的静态资源中引用单个文件。
将压缩的静态资源添加到Visualforce页面
使用$ Resource全局变量和URLFOR()函数来引用压缩静态资源中的项目。
URLFOR()函数可以将对压缩的静态资源的引用以及其中的项目的相对路径组合起来,以创建可用于引用静态资产的Visualforce组件的URL。例如,URLFOR($ Resource.jQueryMobile,’images / icons-png / cloud-black.png’)将URL返回到压缩静态资源中的特定图形资源,可以由<apex:image>组件使用。您可以为<apex:includeScript>和<apex:stylesheet>组件构建JavaScript和样式表文件的类似URL。
URLFOR()函数可以将对压缩的静态资源的引用以及其中的项目的相对路径组合起来,以创建可用于引用静态资产的Visualforce组件的URL。例如,URLFOR($ Resource.jQueryMobile,’images / icons-png / cloud-black.png’)将URL返回到压缩静态资源中的特定图形资源,可以由<apex:image>组件使用。您可以为<apex:includeScript>和<apex:stylesheet>组件构建JavaScript和样式表文件的类似URL。
- 打开开发者控制台,然后点击 创建一个新的Visualforce页面。
- 在编辑器中,用以下替换标记。
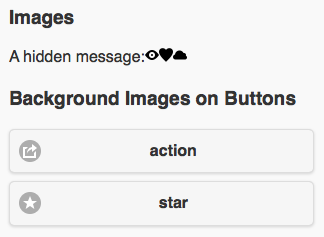
<apex:page showHeader="false" sidebar="false" standardStylesheets="false"> <!-- Add static resources to page's <head> --> <apex:stylesheet value="{! URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5/jquery.mobile-1.4.5.css')}"/> <apex:includeScript value="{! $Resource.jQuery }"/> <apex:includeScript value="{! URLFOR($Resource.jQueryMobile,'jquery.mobile-1.4.5/jquery.mobile-1.4.5.js')}"/> <div style="margin-left: auto; margin-right: auto; width: 50%"> <!-- Display images directly referenced in a static resource --> <h3>Images</h3> <p>A hidden message: <apex:image alt="eye" title="eye" url="{!URLFOR($Resource.jQueryMobile, 'jquery.mobile-1.4.5/images/icons-png/eye-black.png')}"/> <apex:image alt="heart" title="heart" url="{!URLFOR($Resource.jQueryMobile, 'jquery.mobile-1.4.5/images/icons-png/heart-black.png')}"/> <apex:image alt="cloud" title="cloud" url="{!URLFOR($Resource.jQueryMobile, 'jquery.mobile-1.4.5/images/icons-png/cloud-black.png')}"/> </p> <!-- Display images referenced by CSS styles, all from a static resource. --> <h3>Background Images on Buttons</h3> <button class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-action">action</button> <button class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-star">star</button> </div> </apex:page> - 点击预览打开您的页面的预览,您可以在进行更改时查看。
打开一个新窗口,并显示来自jQuery Mobile静态资源的一些图像。

为简单起见,此页面仅显示如何在Visualforce页面上引用压缩的静态资源。例如,如果您想了解更多关于如何结合Visualforce和JavaScript库(如jQuery Mobile)的更多资源,请参阅附加资源。
告诉我更多…
静态资源通常是将设计和脚本资产包含在Force.com应用程序中的最佳方式,并且可以通过多种方式将这些资源与Visualforce页面结合使用。
如果您喜欢为jQuery和jQuery Mobile组合一些静态资源,您将会喜欢我们预先打包的静态资源集合。 Salesforce Mobile Packs允许您使用行业标准网络技术(如HTML5,CSS3和JavaScript)以及流行的框架(如jQuery Mobile,AngularJS和Backbone.js)构建与Salesforce Platform集成的Web和混合应用程序。
如果您喜欢为jQuery和jQuery Mobile组合一些静态资源,您将会喜欢我们预先打包的静态资源集合。 Salesforce Mobile Packs允许您使用行业标准网络技术(如HTML5,CSS3和JavaScript)以及流行的框架(如jQuery Mobile,AngularJS和Backbone.js)构建与Salesforce Platform集成的Web和混合应用程序。