连接到Salesforce
在此步骤中,您将通过从Salesforce获取会话和演讲者数据来更新Trailhead项目“ 使用Lightning Web Components Open Source构建您的第一个应用程序”中构建的应用程序。
为此,您设置了本地 Express服务器以连接到Trailhead Playground,并提供一个为会议管理应用程序提供数据的端点。
第一步是安装两个Node.js程序包,这些程序包将用于本地开发以及将Express服务器连接到Trailhead Playground并对其进行身份验证。这两个软件包是JSForce和Dotenv。
JSForce
JSforce(以前称为Node-Salesforce)是利用Salesforce API的同构JavaScript库。它既可以在浏览器中运行,也可以在Node.js中运行,并且主要是通过异步JavaScript函数调用封装对Salesforce提供的各种API的访问。
多滕夫
环境变量可帮助您维护应用程序的可配置性,而无需修改基础代码。Dotenv从本地.env文件加载环境变量,以提供轻松的本地开发体验。
要安装软件包:
- 打开一个终端窗口。
- 切换到包含会议管理应用程序的目录。
- 运行
npm install jsforce@^1.0.0 dotenv。
创建.env文件
接下来,将本地环境文件添加到会议管理应用程序项目。这将存储用于将Express服务器连接到您的Salesforce实例的身份验证信息。
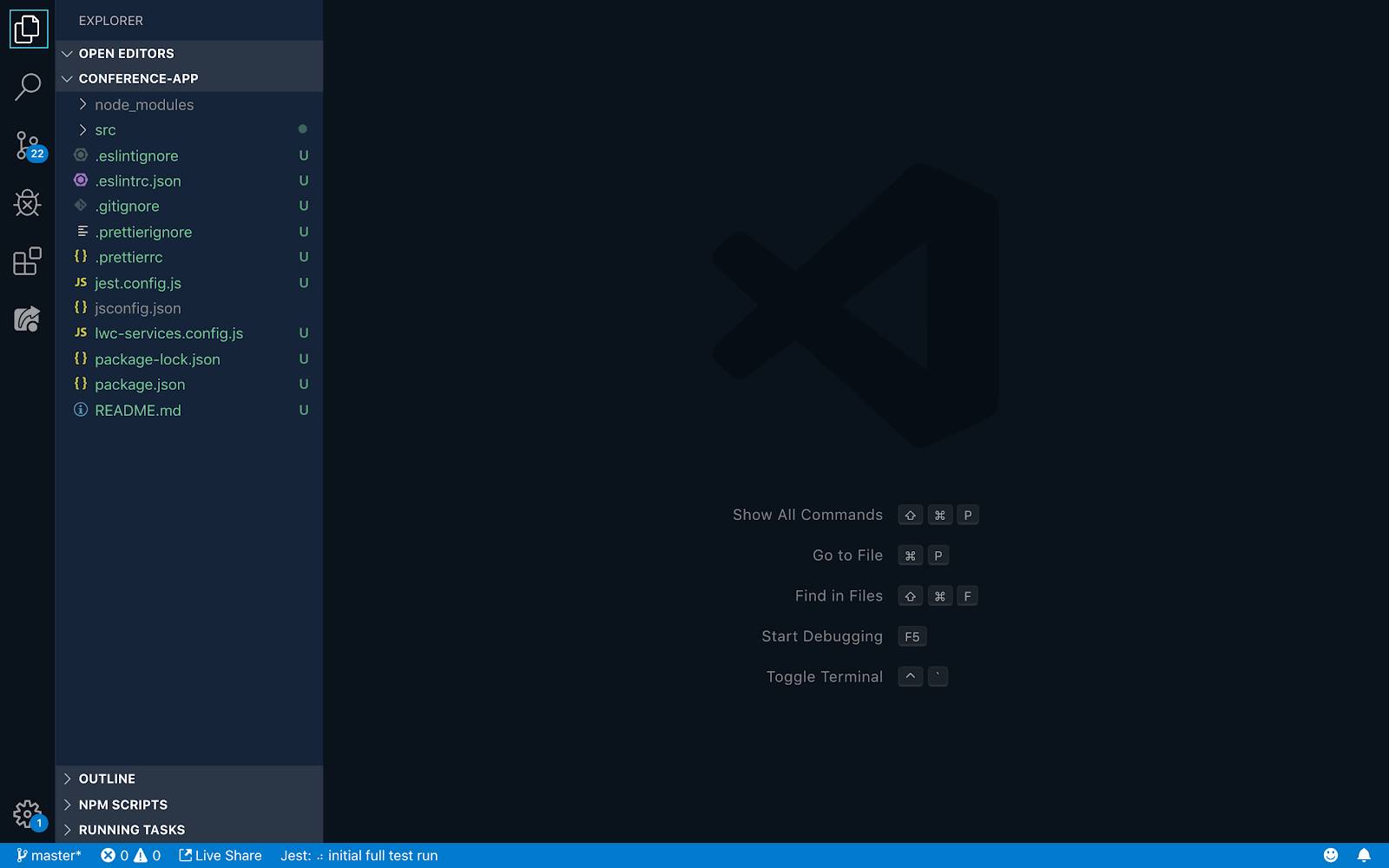
- 下载您选择的文本编辑器。尽管Salesforce不提供Lightning Web Components Open Source的扩展,但是我们仍然建议您使用 Visual Studio Code。我们将以VS Code作为我们将来的说明。
- 打开 Visual Studio代码。
- 按文件>打开。
- 选择您的
conference-app文件夹,然后单击“打开”。
- 按文件>新建文件。
- 复制此文本并将其粘贴到文件中。
- 使用您的数据更新占位符值
- SF_USERNAME:您的Trailhead Playground用户名。
SF_PASSWORD:您的Trailhead Playground密码。
SF_TOKEN:您的Trailhead Playground安全令牌。 - 按文件>保存。
- 输入
.env(以前置字符开头)作为文件名。确保文件已保存在根文件夹(conference-app)中。如果您看到一条消息,显示系统文件保留了带前导号的文件名,则可以确认。
向Salesforce进行身份验证
Salesforce支持不同类型的身份验证机制,但是为了简单起见和该项目的目的,您使用基于用户名和密码的登录名。接下来,添加用于设置Express服务器以对您的Salesforce实例进行身份验证的代码。
- 展开
src文件夹,然后展开server文件夹。 - 打开
api.js。 - 将此代码粘贴到
const app = express();: - 保存文件
api.js。
此代码从您的.env文件中读取环境变量,并使用它们来创建到您的Salesforce实例的经过身份验证的连接。接下来,添加一些代码以从Salesforce中获取数据。
创建端点以从Salesforce读取数据
现在,您已经对Salesforce进行了身份验证,就可以开始安全地访问Salesforce资源。如前所述,您将创建一个运行逻辑以访问数据的端点。然后,客户端组件可以使用此端点。
对于此项目,您可以通过运行SOQL查询从Salesforce提取数据。SOQL代表Salesforce对象查询语言,其语法与SQL非常相似。它是特定于Salesforce的查询语言,专门用于访问Salesforce中的数据。SOQL还具有联接功能,允许您在单个查询中获取相关数据。
- 展开文件夹
src,然后展开文件夹server。 - 打开
api.js文件。 app.get()用以下代码替换现有功能块:该
soql属性包含SOQL语句,用于从Salesforce查询会话和发言人数据。它使用通过Session Speakers连接对象的内部查询。/* Salesforce connection */用以下代码替换注释:使用jsforce查询方法,您可以使用SOQL语句使用已认证的连接来运行该查询。
- 更换评论
/* Work with result data */与需要将返回的数据的形状映射为Express服务器预期将其提供给会议管理应用程序的API的形状。
- 保存
api.js文件。
大!您将Express服务器设置为通过Salesforce进行身份验证,使用SOQL查询来查询数据,并使用自定义端点来提供数据。下一步是更新会议管理应用程序的“用户界面”部分以使用此新端点。
- 展开
src/client/modules/data/sessionService文件夹。 - 打开
sessionService.js。 URL用刚创建的服务器端点在第一行中更新变量。- 保存
sessionService.js。
构建和测试
现在,验证您的应用程序正在运行。
- 打开终端。
- 运行
npm run watch。

- 在http:// localhost:3001上打开浏览器 。该应用现在应该显示您的Trailhead游乐场中的会话列表。
- (可选)要查看来自您创建的端点的JSON响应,请在http:// localhost:3001 / api / sessions上打开浏览器 。
恭喜,您已经成功创建了一个Express服务器,该服务器使用通过身份验证的连接的Salesforce API来使用数据。在此跟踪中查看下一个项目, 将Lightning Web Components Open Source转换为Salesforce,在其中进行一些调整,然后将该应用程序部署在Salesforce平台上。您无需了解Salesforce即可执行下一个项目中的步骤-我们将指导您完成整个项目。



