使用应用程式
您可以通过两种方式使用此应用。因为您克隆了visualforce-to-lwc存储库,所以可以简单地在Visual Studio Code中打开该文件夹并挖掘源代码。但是您还刚刚在Trailhead Playground中安装了一个闪亮的新应用程序,因此让我们开始吧!
在这个项目中,我们探索了五个关键模式的例子。
- 查看包含来自父记录的数据的记录。
- 列出记录并带有打开每个记录的链接。
- 列出记录以及来自父记录的数据。
- 使用页面导航控件在分页列表中显示记录。
- 单击一个按钮以创建两个不同类型的记录。
我们不会深入研究每种模式的代码。相反,我们将浏览该应用程序,并在我们的Lightning Web组件示例中解释如何实现您在Visualforce中熟悉的功能。
让我们开始吧。
单条记录
- 单击“单个记录”选项卡。
- 单击带我到那里!
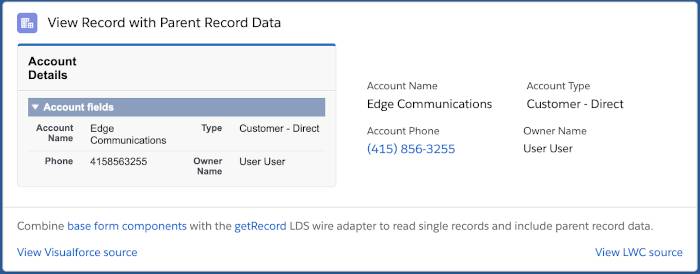
- 查看带有家长记录数据卡的查看记录。
此卡显示了如何在Visualforce和Lightning Web组件中显示带有父记录数据的帐户记录(帐户所有者)。

- 单击查看Visualforce源并查看代码。
在Visualforce中,我们使用apex:form和标准控制器字段显示记录详细信息。 - 单击查看LWC源,然后查看代码。
在Lightning Web组件中,我们将lightning-record-edit-form基础组件与getRecord有线适配器(由Lightning Data Service提供支持)组合在一起,以检索记录及其字段。这样,我们就可以为记录及其父级获得Lightning Data Service的所有缓存和同步优势。
记录清单
- 单击记录列表选项卡。
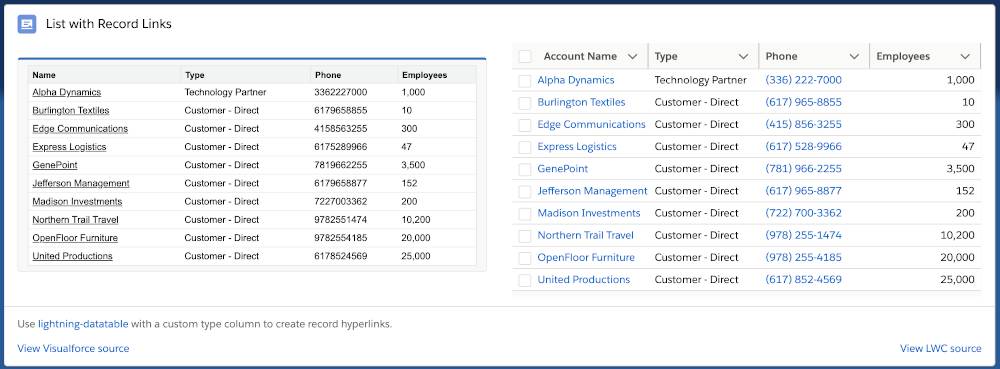
- 查看带有记录链接的列表卡。
在帐户列表中,帐户名称是指向帐户详细信息页面的超链接。(在此应用中,我们用示例替换了标准帐户详细信息页面。如果您在另一个组织中使用此组件,则该链接将打开预期的帐户详细信息页面。)

- 单击查看LWC源。
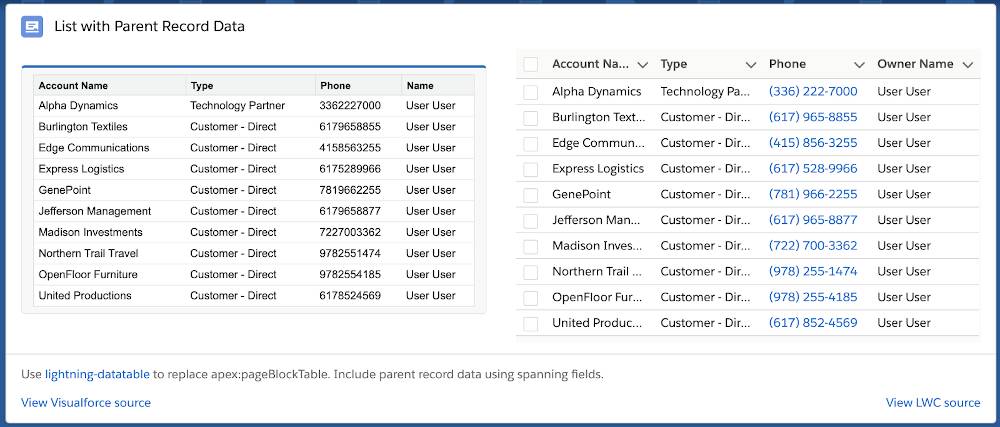
在示例中,我们lightning-datatable通过调用cacheableApex方法来填充@wire。此示例有趣的部分是,我们使用了自定义单元格渲染器lightning-datatable来显示记录链接。 - 将您的注意力转移到“父母记录数据清单”卡上。
本示例检索一个帐户列表,包括父记录数据(帐户所有者的姓名)。

- 单击查看LWC源。
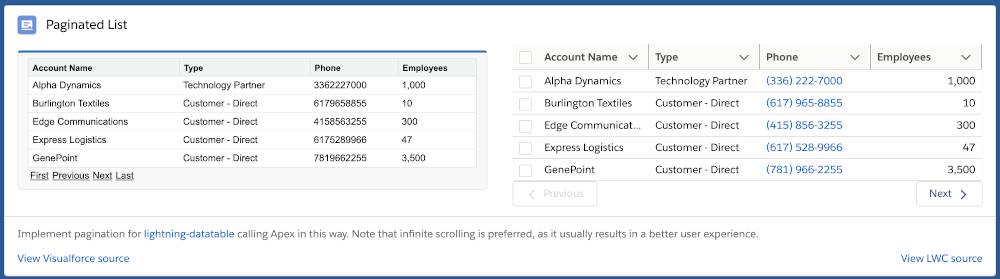
就像在“带有记录链接的列表”示例中所做的一样,我们通过使用调用cacheableApex方法来填充表格@wire。但是,由于lightning-datatable独立于数据源,因此我们必须转换数据以匹配lightning-datatable组件期望的格式。在此示例中,我们为您提供了一种方法,该方法可以对查询到的相关记录中的任何级别执行递归转换。 - 现在查看分页列表卡。
本示例在分页列表中显示记录。尽管无限制滚动是首选的用户体验,但在某些情况下您可能仍想使用分页。这就是为什么我们包含此示例。

- 单击查看LWC源。
就像我们探索的先前示例一样,此示例使用调用Apex@wire。但是,在这种情况下,适配器仅检索第一页的前五个记录。直到您转到第2页,它才会检索第2页的记录6–10。
混合记录
- 单击混合记录选项卡。
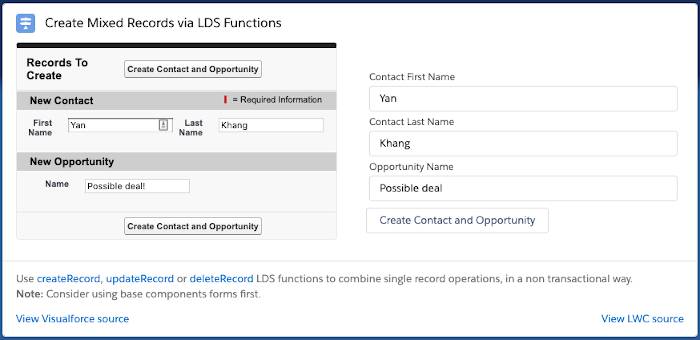
- 查看通过LDS功能卡创建混合记录。
本示例使用JavaScript创建两个不同类型的记录:联系人和机会。

- 对于新联系人,请保留默认值:
Yan Khang。 - 为了获得机会,请保留默认值:
Possible deal。 - 单击创建联系人和机会按钮。
应该显示两个成功消息。 - 单击查看LWC源。
为了创建记录,我们对createRecordLDS函数执行了两个独立的调用。请注意,每个方法调用都在其自己的事务上运行,并且创建的记录是不相关的。

